Posium

Posium is a social application created for reading and commenting on academic journal articles. It aims to enable academic discourse in specialized topics, connecting scholars of all levels through topics and journal articles, allowing them to browse, save, and make connections between topics and articles.
Problem to be solved?
1. Academic discourse in specialized topics is often a difficult and lengthy process. While the internet has made it possible for connections between scholars across the world, there is no standardised platform in which to do this. Emails often go unanswered, and often biennial conferences are the only point of interaction between specialists.
2. Reading journal articles has, until this point, been a traditionally solitary activity. Yet any reader, (expert or beginner) is almost always left with questions or comments regarding the contents of the article, whether it be general confusion, the methods used or possible future directions.
3. Topics in academia get complex and finding connections between literature is tough. Sometimes a highly relevant paper will slip through a google scholar search simply by not having the exact keyword searched. Often the relationships and importance of these highly specified topics are only known to the experts in the field.
🤔
How do you make an app that works for all levels of academics?
From the general studies of undergraduates to the specified research of a grad student and finally the divergent applications of this specific knowledge by professors. The needs and wants of these three levels are quite diverse.
Three levels of users
1. 👩🎓 Undergraduates often find themselves new to a specific topic, trying to find their bearings in the literature. They want to find the most important articles on the topic, so they can have a more robust grasp of what was going on. They also want to speak to people with stronger comprehension of the topic than they have, hopefully having them explain the higher level concepts.
2. 👩🔬 Graduate students are diving deeper into their field, focusing on the highly specialized topic of their choice. They want to collect, read and save all the articles in their topic, allowing them to get closer to the status of expert. They also want to connect with others who study their topic. Often they will be one of a few or even the only person in their university in their exact field, leaving them with noone to discuss specific topics with.
3. 👩🏫 Professors are experts in their topics, applying their deep knowledge and expertise to their work. They want to find articles on topics connecting to theirs, making new connections and applying their knowledge of their field to related areas. That being said, they also want to stay up completely up to date on the literature of their topic by following their colleagues’ work and being the first to know when they publish new research.
All these different needs can be broken down into three general areas.
Specialized topics
Journal articles
Academic discourse
-or-
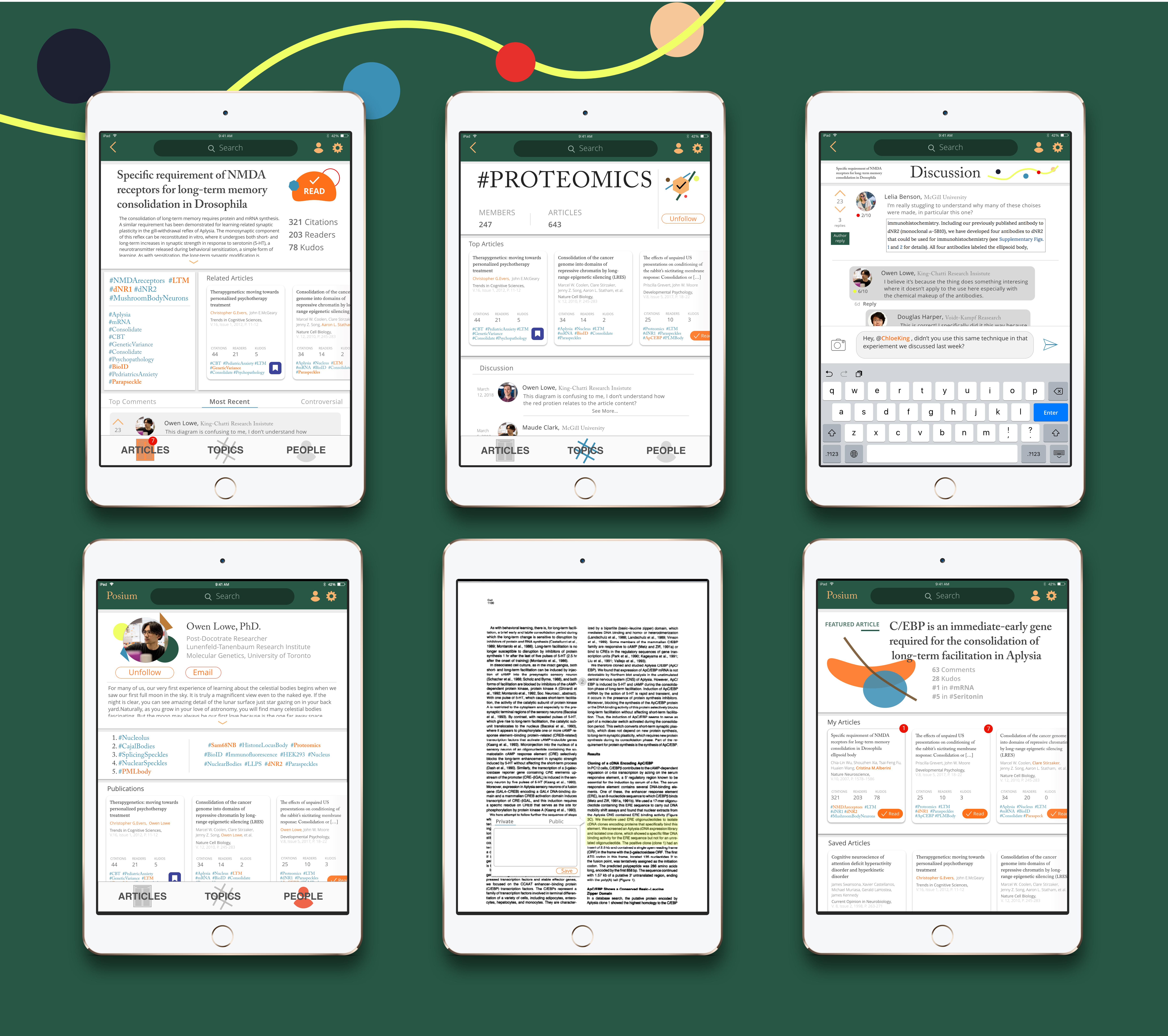
Topics
Articles
People

Features
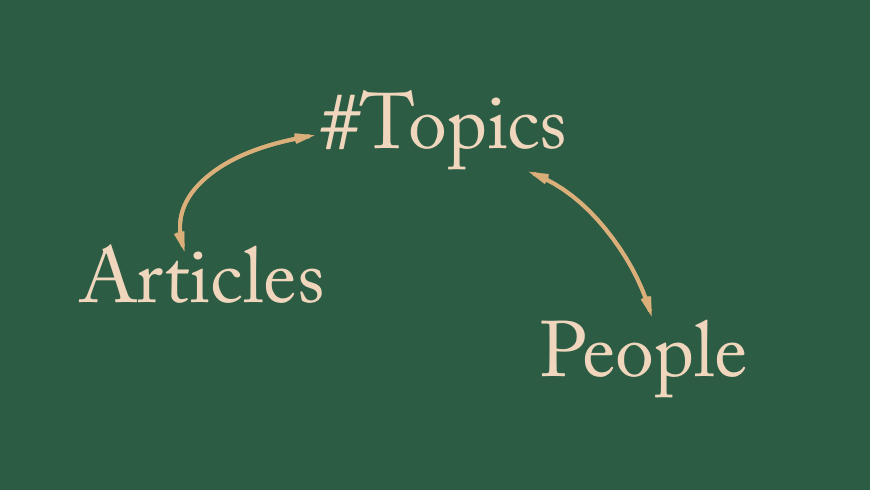
How do #Topics work?
I initially had many features but after trying (and failing) to create a usable application with a highly complex navigational structure, I decided I needed to clean up the IA. I realized that all features could fit into the three buckets of topics, articles and people.
During onboarding, users are asked to input (min) five topics they study. They are then automatically put into these topic groups.

Even if the group doesn’t already exist, one will be created and they will become the first member. They will subsequently be notified when there are new discussions in their top five topic groups.
After reading articles, in order to be able to receive notifications on new comments and to save the article to ‘My Articles’, users are asked to fill out a brief survey, in which one of the requirements is listing five topics the article contained.

Once an article is given a topic, it is put into the topic group and will move up in the page ranking based on the comprehension level of the reader tagging the article and the number, frequency, and order of tags being ascribed to the article.
All this to say, topic groups get users and articles.
But users and articles also get topics

This means that the organization of topics and articles is given entirely to the users. Often highly specialized academics are the only ones who understand the structure of topics within their field. The ability to create topic groups that will subsequently be populated with relevant people and articles gives the user agency within the organizational process. It also means that topic groups are representative of their fields’ size and activity level. Finally, it allows data to be pulled and connections to be made between topics and informing the articles recommended to users.
Navigation
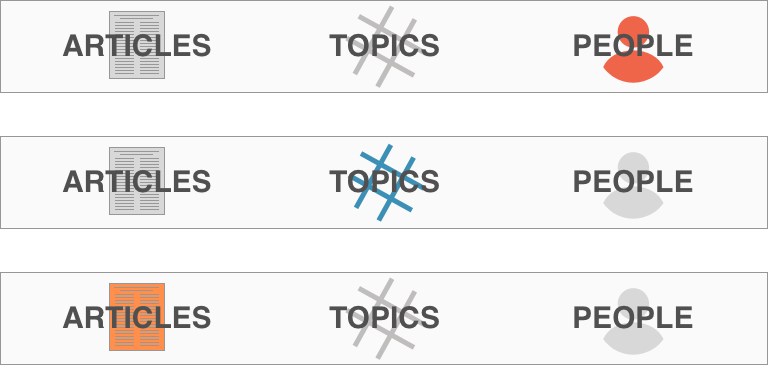
Earlier versions of the applications had a notifications section but I decided to split up my navigation based around these three topics, giving them each separate notification badges.


This not only cleans up the footer, it also informs the user more specifically what they are being notified of just based on where the badge is. The user is able to address their notifications in whichever order they prefer, without having to constantly return to the notifications menu.
Making connections
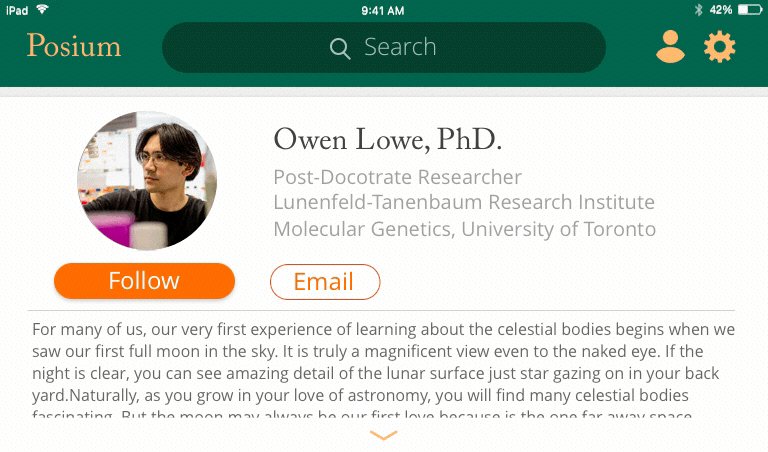
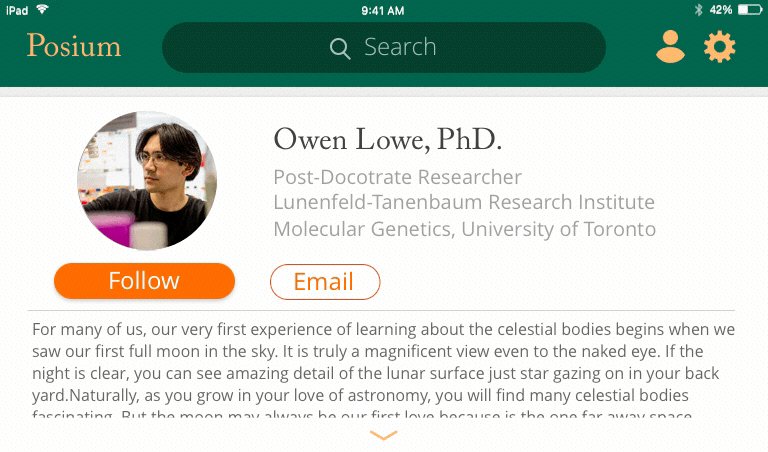
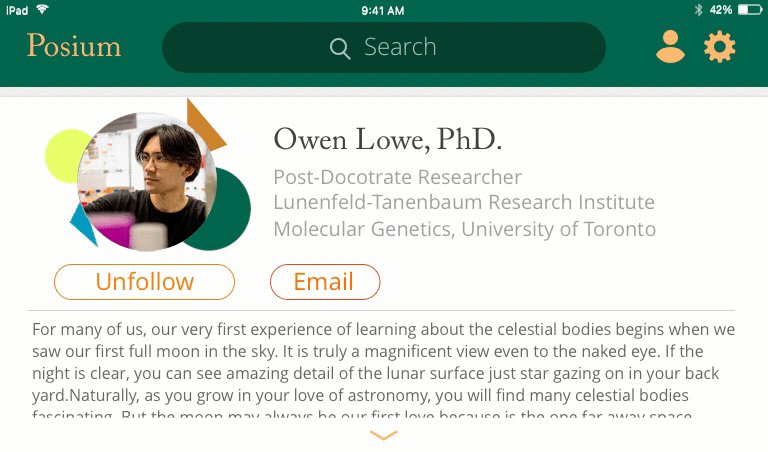
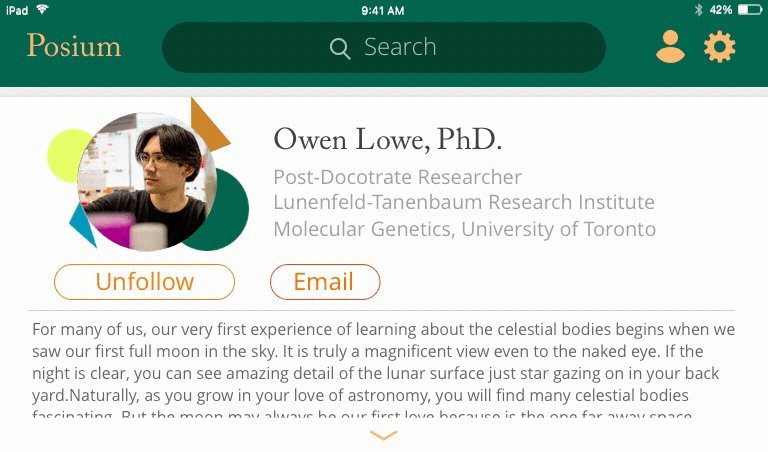
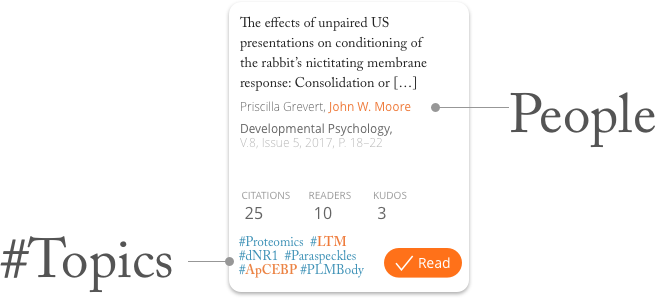
Throughout the app, any person or topic followed by the user will appear in orange whenever displayed. This allows the user to quickly skim through articles, their eyes being drawn to those relevant (with more orange) to them.

Building out
How does this all come together?
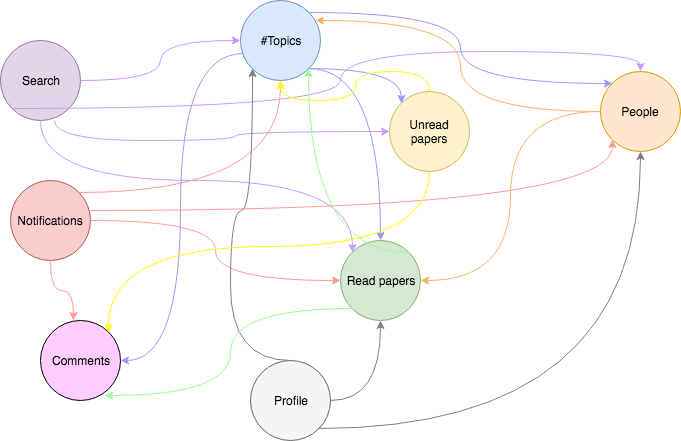
First I had to figure out how to connect the different elments of the application.

I was then able to move onto a more complex model of the inner workings.

Research
Many semi-guided interviews were conducted with academics of varying levels. They were extremely informative. One major takeaway was how difficult it is contacting the author when you have a question regarding a paper. This lead me to include the ‘author’ tag on papers where authors have commented as well as notifications for new publications by followed authors. Unsurprisingly I learnt that academic symposiums- in which they are able to interact with other people in highly specialized topics- are a major highlight for many academics. They relish the rare opportunity to talk about their specific field for hours on end. This lead me to give larger importance to conversations within the topics group.
I also conducted user testing for the ideal number of ‘main’ topics for the user to follow. Through timing participants I found that they were able to generate on average 5 topics within the first 25 seconds. Most paused after 4-6 topics and had to think a bit harder about which they would say next, therefore 5 topics was the ideal number.
Design
As it would be horrible reading journal articles on a phone, the logical platform choice was an Ipad.
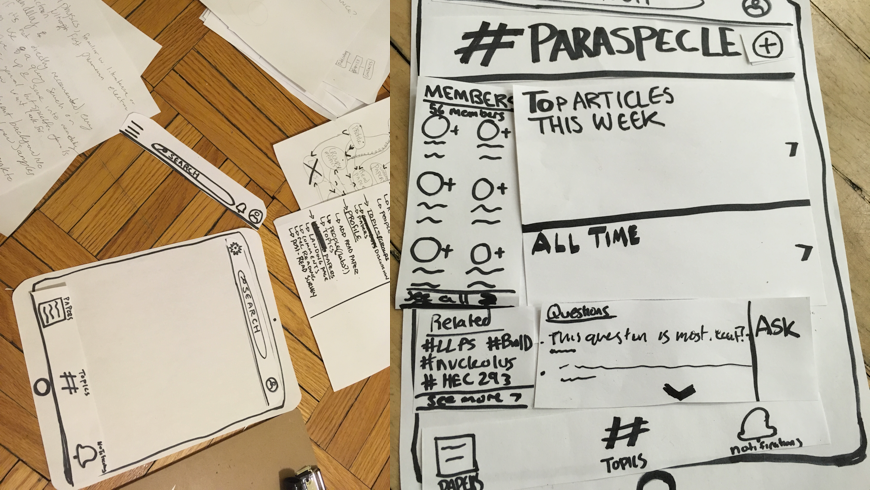
I started with a lot of hand drawn wireframing, this allowed me to really work quickly with all the sections and was very useful for the ipad format.

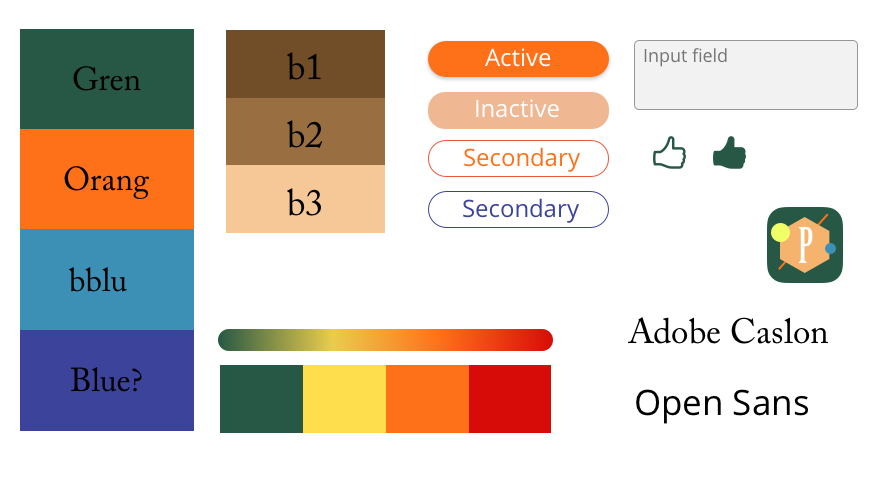
For the visual style of the application, I was inspired by the hard-edge geometric abstraction cover art of 1950s textbooks. I was also inspired by the monochromatic style simple style of many academic journals, which often apply an almost brutalist approach to their design.

I was tempted to use more gradients and flashy designs but referring to the applications and web pages standardly used by academics, there is an irrefutable lean towards minimal amounts of visible design.

Once more, the slightly elitist historical need for stern, dry and serious spaces in academia has still to be shaken by the younger generations.
Therefore, simple basic design:

The being said, I felt the application needed a tiny amount of delight (small enough that I could get away with it) and I threw in some non-topic centric geometric shapes as a call-back to classic textbook design.